View
export default class SearchResultView extends View {
constructor() {
super(qs("#search-result-view"));
this.template = new Template();
}
show(data = []) {
if (data.length > 0) {
this.element.innerHTML = this.template.getList(data);
} else {
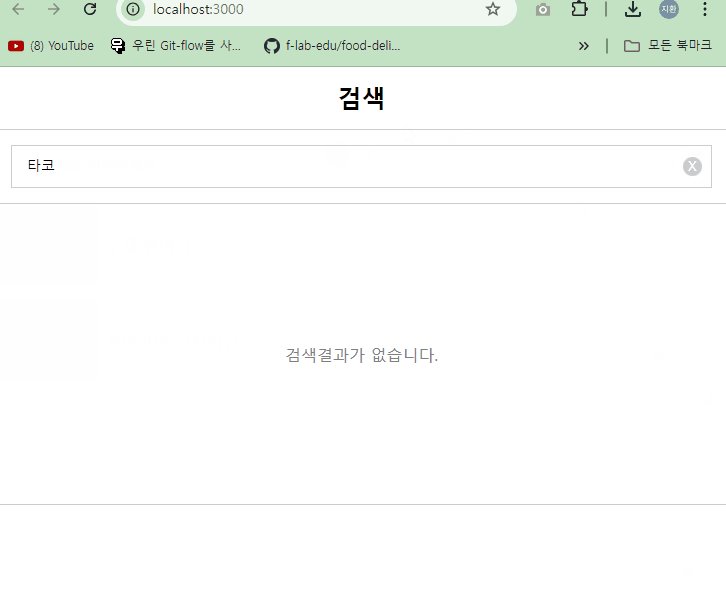
this.element.innerHTML = this. template.getEmptyMessage();
}
super.show();
}
}이번에는 검색 결과 구현을 위해 정적 페이지에서 search-result-view를 생성하고 query selector로 호출한다.
그럼 SearchResultView의 element 변수는 검색 결과 태그의 정보를 갖게 된다.
Template은 class로 어떻게 렌더링 할 것인지에 대해 명시해둔 코드이다.
즉, Controller 에서의 작업을 마치고 View의 show 메서드로 렌더링을 할 것임을 알 수 있다.
Controller
export default class Controller {
constructor(store, {searchFormView, searchResultView}) {
this.store = store;
this.searchFormView = searchFormView;
this.searchResultView = searchResultView;
}추가로 SearchResultView에 대한 의존성도 추가해준다.
앞서 검색 기능 구현하기에서 작성된, search()와 reset()의 서비스 로직을 완성하면 된다.
Model
export default class Store {
constructor(storage) {
if (!storage) throw "no storage";
this.storage = storage;
this.searchResult = [];
this.searchKeyword = "";
}
}searchKeyword와 searchResult를 담을 변수를 만들어주고 Business Logic을 작성해준다.
Quest
Q. reset 기능 구현하기
// controller
reset() {
this.store.reset();
this.render();
}
// model
reset() {
this.searchKeyword = "";
}강사님은 Controller reset() 메소드에 this.store.searchKeyword = ""를 추가했다.
나는 keyword가 Store 라는 Model에 종속된 변수이므로 Store 객체에서 직접 접근하도록 인스턴스 메서드로 만들었다.
추가로, 강사님은 searchResult 또한 빈 배열로 초기화하였는데, 나는 render() 작업에서 searchResult가 update 되므로 굳이 작성하지는 않았다.
Result

※ 이전 Post에서의 궁금했던 점 해결
Controller 에서 Service 로직을 작성한다.
'JavaScript > Vanila' 카테고리의 다른 글
| [Vanila js] 키워드 검색 구현하기 (0) | 2024.08.02 |
|---|---|
| [Vanila js] 탭 구현하기 (0) | 2024.08.01 |
| [Vanila js] 검색 기능 구현하기 (0) | 2024.07.31 |
| [Vanila.js] 사전 코드 이해하기 (0) | 2024.07.31 |
| [Vanila.js] 환경셋팅 1 (0) | 2024.07.30 |


