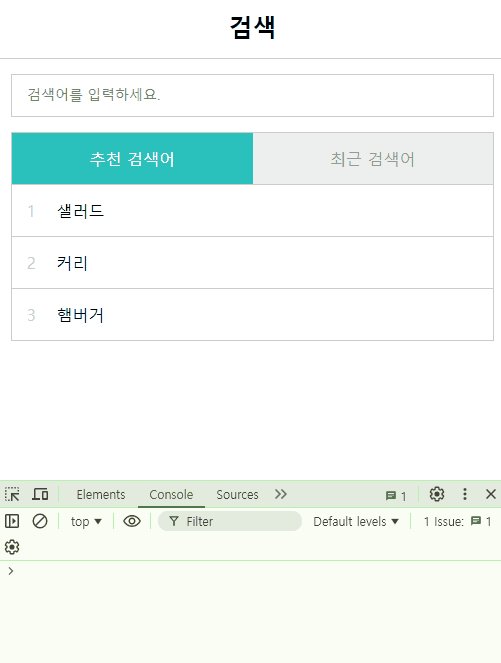
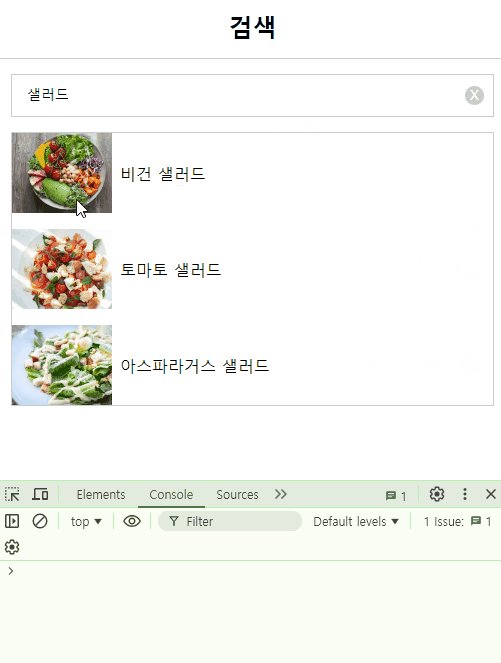
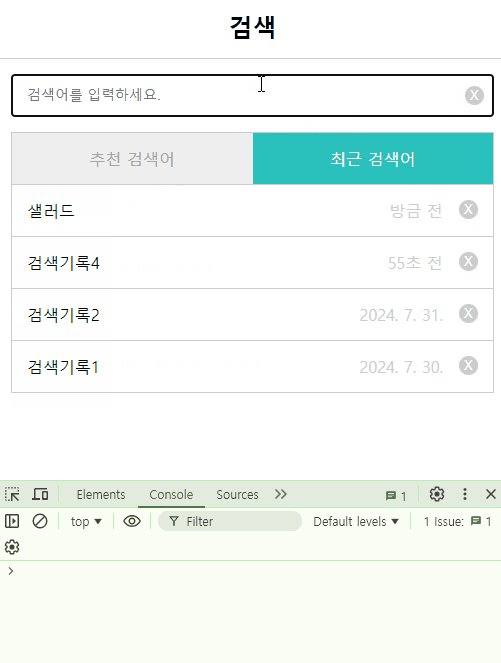
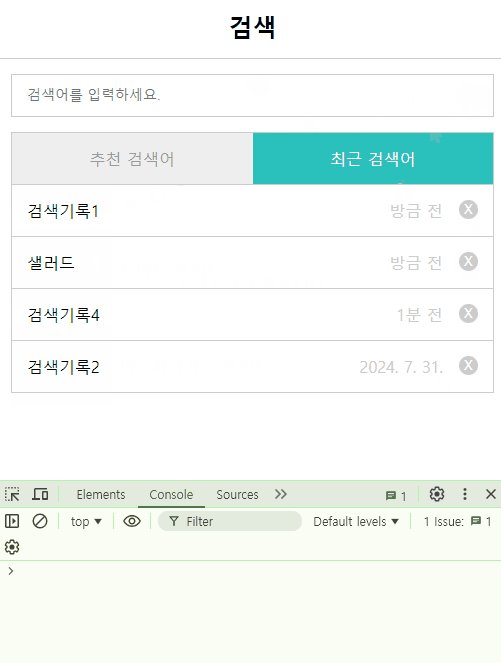
Result

View
export default class HistoryListView extends KeywordListView {
constructor() {
super(qs("#history-list-view"), new Template());
}
bindEvents() {}
handleClickRemoveButton() {}
}
HistoryListView를 보면 KeywordListView 와 매우 유사하다.
추천검색과 차별점을 생각하면, 검색기록을 지우는 작업이 추가로 수행되니까. 새로운 이벤트를 바인딩 해준다.
또, KeywordListView를 상속받으므로 KeywordListView의 생성자의 구조 변경이 발생한다.
Controller
export default class Controller {
constructor(store, {searchFormView, searchResultView, tabView, keywordListView, historyListView}) {
this.store = store;
this.searchFormView = searchFormView;
this.searchResultView = searchResultView;
this.tabView = tabView;
this.keywordListView = keywordListView;
this.historyListView = historyListView;
this.subscribeViewEvents();
this.render();
}
}당연히, Controller에도 historyListView 에 대한 의존성을 주입해주어야 하고 체이닝된 on method로 이벤트를 캐치해서 처리해주어야 한다.
추가할 기능은 렌더링 시 historyView를 보여주고 숨기는 기능
최근 검색어 제거시 지운 데이터를 렌더링 하는 기능
검색시 최근 검색어에 추가하는 기능
Model
search(keyword) {
this.searchKeyword = keyword;
this.searchResult = this.storage.productData.filter((product) =>
product.name.includes(keyword)
);
this.addHistory(keyword);
}Model에는 검색시 최근 검색 내역을 지우는 removeHistory 비즈니스 로직과 추가하는 addHistory 비즈니스 로직이 생성된다. Model은 persist layer 이므로 storage와 가장 밀접하기 때문이다.
Quest
Q. 검색 시 최근 검색내역 추가하기
// Model
addHistory(keyword) {
const alreadySearch = this.storage.historyData.some((history) => history.keyword === keyword);
if (alreadySearch) {
this.removeHistory(keyword);
}
const id = createNextId(this.storage.historyData);
const date = new Date();
this.storage.historyData.push({id, keyword, date});
}Controller에서 store의 search 비즈니스 로직을 통해 검색을 한다.
그럼 store의 search가 실행될 때, 검색 기록을 추가하는 비즈니스 로직을 추가하기로 했다.
결과는 강사님과 동일했고 utility를 잘 살펴보면서 createNextId 메소드까지 사용한 부분이 참 잘한 것 같다.
'JavaScript > Vanila' 카테고리의 다른 글
| [Chrome Extension] 구글 딥다이브 크롬 확장 프로그램 제작기 (0) | 2024.08.07 |
|---|---|
| [Vanila js] 키워드 검색 구현하기 (0) | 2024.08.02 |
| [Vanila js] 탭 구현하기 (0) | 2024.08.01 |
| [Vanila js] 검색 결과 기능 구현 (0) | 2024.07.31 |
| [Vanila js] 검색 기능 구현하기 (0) | 2024.07.31 |



